أنواع البيانات التي سوف نتعامل بها مع الذاكرة في الحاسوب, تختلف أسمائها في بعض اللغات لكن
الهدف واحد, و يجب معرفتها لكل مبتدئ فسوف يتم استخدامها بكثرة أثناء برمجة التطبيقات.
من الأفضل لك أن تبحث عنها بشكل موسع, ولكن سوف أذكر هنا بشكل مختصر ما نحتاجه مبدئيا .
-- مثال النوع
عدد صحيح 1000 int
عدد عشري 5.2 double
حرف A char
قيمة منطقية True or False Boolean
والنصوص هي من نوع String هي مجموعة أو مصفوفة من char لذلك لا تعد من الأنواع الأساسية.
ولكن هي الأكثر استخداما مثال :
String AnyName = “Abboudi_Aliwi”
كذلك أخي الحبيب أحب إن أوضح إن الأعداد الصحيحة أنواع من حيث القيم وتختلف ..
مثل byte تستطيع التخزين داخله من 128- إلى ,127 ويوجد أنواع أخرى وذكرت في الجدول نوع int
لأنه يستطيع تخزين قيمة كبيرة ويوجد أكبر منه, ولكن هو الأكثر انتشار أو استخدام.
فالـ int يستطيع تخزين ما بين -2147483648 إلى 2147483647 فهي قيمة كبيرة جدا لذلك
تستطيع استخدامه بكل سهولة للعداد الصحيحة ويوجد أكبر منه .long
هي أنواع كثيرة .. وكل منها له قيمة أو سعة تخزينية, أبحث عن الموضوع بنفسك .. ولكن حاليا المهم لك أن تعرف ما بداخل الجدول .. في حال قلت لك استخدم سترنج إي نص, أو انت - انتجر اي عدد صحيح وهكذا. وسوف تتكرر معنا كثيرة كلمة سترنج, لأنها له استخدام في الذاكرة بالجافا, ولها
استخدام مختلف بالإندرويد بشكل عام وكذلك بداخل ملفات .xml
وقيمة Boolean أكثر من مهمة, مثل نبرمج زر يفحص هذه القيمة إن كانت ترو نفذ الأمر التالي, وإن كانت فولس نفذ أمر مختلف, و أزرار أخرى تتحكم بهذه القيمة. وبذلك تستطيع عمل اختبارات والكثير
فقط من هذه القيمة الكثر من رائعة.
المتغيرات والقيم
في الجافا دائما ما نذكر النوع ثم المتغير ثم قيمة هذا المتغير, وهذا الشيء أعتقد معروف في عدة
لغات ليس فقط الجافا.
و السبب الذي أريد ذكره هنا, الكيفية + التسمية.
أمثلة لتفهم عن ماذا أتكلم بشكل أوضح :
String myname = "Abboudi Aliwi";
Abboudi Aliwi والقيمة myname هو المتغير و String هو النوع
ما نلحظه : إن النوع هي أنواع معدودة وقد ذكرنا بعضها في الدرس السابق أنواع البيانات, و المتغير له قواعد في اختياره, إما القيمة فهي تبعا للنوع وما دامت سترنج إي يجب وضعها داخل "" بالضافة
إلى ل مشكلة بوجود الفراغات وغيرها من الحروف والرقام.
اختيار أسم المتغير :
- لا يجب إن يبتدأ برقم, لا مشكلة يبتدأ بحرف أو علامة _ أو .$
- لا مشكلة في كتابة الارقام في وسط او نهاية المتغير.
- لا تستخدم في اسماء المتغيرات العلامات عدا _ أو .$
- المتغيرات تختلف وتتأثر بحالة الحرف الكبيرة والصغيرة.
.int abboudi متغير عن تماما مختلف هو int Abboudi : مثال
- الأفضل الإبتعاد عن المتغيرات من الأحرف الواحد. - ابتعد عن الكلمات التالية في اسماء المتغيرات : ) كلمات اساسية للجافا (
abstract - assert - boolean - break - byte - case - catch - char - class - const - default - do - double - else - enum - extends - final - finally - float - for - goto - -if - implements - import -
instanceof - int - long - native - new - package - private - protected - public - return - short - static - strictfp - super - switch - synchronized - this - throw - throws - transient - try - void -
volatile - while - false - null - true
* * عندما تريد تغيير قيمة أحد المتغيرات التي تم تعريفها سابقا او التأثير عليها, لا تكرر كتابــة النـوع,
فقط المتغير وقيمته الجديدة.
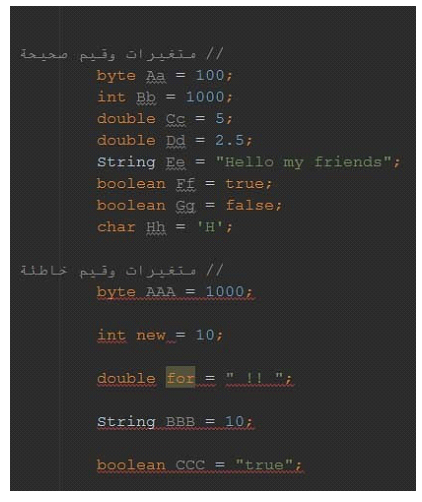
مثال للتعرف على المتغيرات من داخل الاندرويد ستوديو :
والأن يجب عليك قراءة أكثر عن المتغيرات في الجافا .. وسـوف نتعـرف عليهـا أثنـاء العمـل بالمشـاريع
البسيطة ..
** عند وجود متغير كما في الصورة السابقة بلون مختلف - اللون الرمادي - هذا يعني إن المتغير هـذا
وجوده كعدمه إي غير مستخدم في هذا المشروع. وعند استخدامك له سوف يتغير لونه.
شرح أهم خصائص العناصر
في البداية أصدقائي ما أقصده بالخصائص هو :
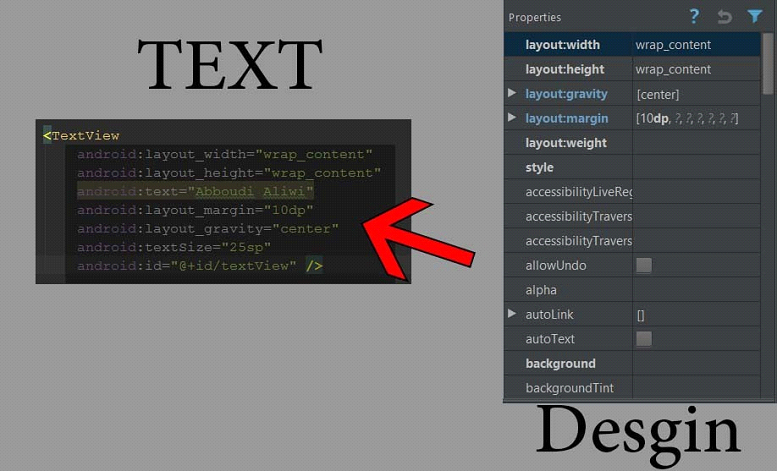
هي الخصائص لكل عنصر, من شاشة التكست فيو تظهر أسفل العنصر جميع الخصائص المستخدمة له, اما من شاشة الديزاين تظهر لك جميع الخصائص وتستخدم ما تحتاج منها. وتتغير بعض الخصائص
على حسب العنصر الذي تم تحديده.
الخصائص المشتركة لجميع العناصر ولا تستطيع الاستغناء عنا هي :
""=android:layout_width العنصر عرض
""=android:layout_height العنصر ارتفاع
و يوجد لبعض العناصر خصائص خاصة به كذلك اجبارية له. تختلف حسب العنصر.
و الخاصية التي تجب استخدامها لكل عنصر تريد التحكم به برمجيا هي خاصية المعرف.
""=android:id للعنصر معرف
وسوف أذكر الان الخصائص وشرحها والقيمة التي تحملها.
قبل إن ابدأ بشرح أهم الخصائص, أغلب الخصائص بهذا الشكل :
android:layout_gravity="center"
تبدأ بـ لياوت, ولكن بعضها تستطيع استخدامها بدون لياوت :
android:gravity="center"
والفرق هو, إن لكل عنصر حد, مثل حدود للنص وما بداخل الحدود .. ما كلمة لياوت نقصد العنصر
بالكامل, وبدون لياوت إي ما بداخل العنصر وغالبا ما بداخل العنصر نص. مثال في الصورة :
يعني لو مثل قلنا لياوت العنصر إي العنصر كامل نقصده, وكلمة لياوت نقصد فيها الملف كامل, وكذلك
نقصد فيها الب الاول لهذا الملف أو أول عنصر بهذا الملف الذي يحتوي داخله جميع العناصر.
خاصية العرض والإرتفاع
android:layout_gravity="" android:layout_width=""
هذه الخاصيات كما قلت, إنها أساسية لجميع العناصر دون استثناء, فالعنصر الذي لا يحتوي قيمة
لعرضه او ارتفاعه يساوي صفرا إي لا شيء, وهي تأخذ ثلث قيم بالإضافة إلى عدد.
بالنسبة للأعداد لن أتطرق إلى الوحدات والفرق بينها , ولم أذكرها هنا لأنها ليست مهمة كثيرا ما يهم أن تعرفه فقط عند وضع قيمة عددية لأي عنصر
استخدام بعد العدد الوحدة dp وإن كانت الوحدة من أجل حجم النص استخدم .sp
."" بداخل هذه القيمة وتوضع , wrap_*******, match_parent, fill_parent : القيم داخله تأخذ
.match_parent
fill_parent تم إهمالها بعد المستوى 8 API و أصبحت هي
بالنسبة لقيمة
match_parent / يأخذ العنصر العرض أو الأرتفاع حسب العنصر الأب له.
wrap_******* / يأخذ العنصر العرض أو الأرتفاع الذي يحتاجه فقط.
هذه الصور أوضح فيه لكم الفرق :



بالنسبة لجميع القيم السابقة كلها تتأثر بالعنصر أو اللياوت الأب لهذا العنصر, لأننا مثل لو وضعنا
wrap_******* للعنصر إي يأخذ ما يحتاجه, ولكن الأب لهذا العنصر جدا صغير ليس لديه كافي ليعطيه
حجمه لذلك يصبح أصغر, ول ننسى إن الوحدة dp تتأثر بحسب المساحة أو قياس الشاشة المتاح.
مع الإستخدام سوف تتعلم كيف تفرق بينها ولا يمكن للعنصر إن يخرج عن حدود الأب له.
الهدف واحد, و يجب معرفتها لكل مبتدئ فسوف يتم استخدامها بكثرة أثناء برمجة التطبيقات.
من الأفضل لك أن تبحث عنها بشكل موسع, ولكن سوف أذكر هنا بشكل مختصر ما نحتاجه مبدئيا .
-- مثال النوع
عدد صحيح 1000 int
عدد عشري 5.2 double
حرف A char
قيمة منطقية True or False Boolean
والنصوص هي من نوع String هي مجموعة أو مصفوفة من char لذلك لا تعد من الأنواع الأساسية.
ولكن هي الأكثر استخداما مثال :
String AnyName = “Abboudi_Aliwi”
كذلك أخي الحبيب أحب إن أوضح إن الأعداد الصحيحة أنواع من حيث القيم وتختلف ..
مثل byte تستطيع التخزين داخله من 128- إلى ,127 ويوجد أنواع أخرى وذكرت في الجدول نوع int
لأنه يستطيع تخزين قيمة كبيرة ويوجد أكبر منه, ولكن هو الأكثر انتشار أو استخدام.
فالـ int يستطيع تخزين ما بين -2147483648 إلى 2147483647 فهي قيمة كبيرة جدا لذلك
تستطيع استخدامه بكل سهولة للعداد الصحيحة ويوجد أكبر منه .long
هي أنواع كثيرة .. وكل منها له قيمة أو سعة تخزينية, أبحث عن الموضوع بنفسك .. ولكن حاليا المهم لك أن تعرف ما بداخل الجدول .. في حال قلت لك استخدم سترنج إي نص, أو انت - انتجر اي عدد صحيح وهكذا. وسوف تتكرر معنا كثيرة كلمة سترنج, لأنها له استخدام في الذاكرة بالجافا, ولها
استخدام مختلف بالإندرويد بشكل عام وكذلك بداخل ملفات .xml
وقيمة Boolean أكثر من مهمة, مثل نبرمج زر يفحص هذه القيمة إن كانت ترو نفذ الأمر التالي, وإن كانت فولس نفذ أمر مختلف, و أزرار أخرى تتحكم بهذه القيمة. وبذلك تستطيع عمل اختبارات والكثير
فقط من هذه القيمة الكثر من رائعة.
المتغيرات والقيم
في الجافا دائما ما نذكر النوع ثم المتغير ثم قيمة هذا المتغير, وهذا الشيء أعتقد معروف في عدة
لغات ليس فقط الجافا.
و السبب الذي أريد ذكره هنا, الكيفية + التسمية.
أمثلة لتفهم عن ماذا أتكلم بشكل أوضح :
String myname = "Abboudi Aliwi";
Abboudi Aliwi والقيمة myname هو المتغير و String هو النوع
ما نلحظه : إن النوع هي أنواع معدودة وقد ذكرنا بعضها في الدرس السابق أنواع البيانات, و المتغير له قواعد في اختياره, إما القيمة فهي تبعا للنوع وما دامت سترنج إي يجب وضعها داخل "" بالضافة
إلى ل مشكلة بوجود الفراغات وغيرها من الحروف والرقام.
اختيار أسم المتغير :
- لا يجب إن يبتدأ برقم, لا مشكلة يبتدأ بحرف أو علامة _ أو .$
- لا مشكلة في كتابة الارقام في وسط او نهاية المتغير.
- لا تستخدم في اسماء المتغيرات العلامات عدا _ أو .$
- المتغيرات تختلف وتتأثر بحالة الحرف الكبيرة والصغيرة.
.int abboudi متغير عن تماما مختلف هو int Abboudi : مثال
- الأفضل الإبتعاد عن المتغيرات من الأحرف الواحد. - ابتعد عن الكلمات التالية في اسماء المتغيرات : ) كلمات اساسية للجافا (
abstract - assert - boolean - break - byte - case - catch - char - class - const - default - do - double - else - enum - extends - final - finally - float - for - goto - -if - implements - import -
instanceof - int - long - native - new - package - private - protected - public - return - short - static - strictfp - super - switch - synchronized - this - throw - throws - transient - try - void -
volatile - while - false - null - true
* * عندما تريد تغيير قيمة أحد المتغيرات التي تم تعريفها سابقا او التأثير عليها, لا تكرر كتابــة النـوع,
فقط المتغير وقيمته الجديدة.
مثال للتعرف على المتغيرات من داخل الاندرويد ستوديو :
والأن يجب عليك قراءة أكثر عن المتغيرات في الجافا .. وسـوف نتعـرف عليهـا أثنـاء العمـل بالمشـاريع
البسيطة ..
** عند وجود متغير كما في الصورة السابقة بلون مختلف - اللون الرمادي - هذا يعني إن المتغير هـذا
وجوده كعدمه إي غير مستخدم في هذا المشروع. وعند استخدامك له سوف يتغير لونه.
أهم العناصر داخل اللياوت
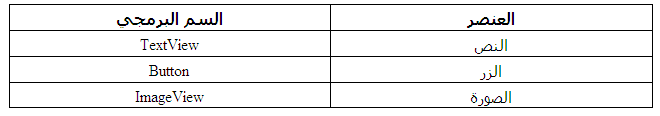
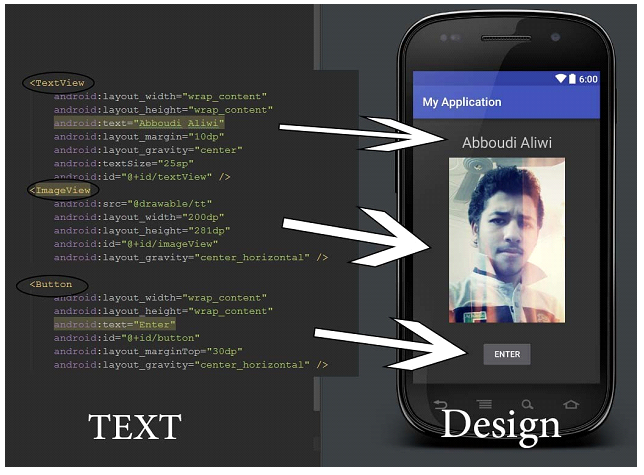
في الصورة التالي تستطيع معرفة العناصر هذه بشكل اوضح :سوف نأخذ أهم العناصر والتي تتكرر وموجود في جميع التطبيق أو أغلبها. ومهم جدا إن تحفظ اسمها برمجيا .
لا شك إنه لا يخلو إي تطبيق من النصوص, لذلك فالنص أو التكست فيو يعتبر العنصر الأهم من العناصر في الواجهات التي تعرض لمستخدم التطبيق. فتستطيع من خلالها توضيح الإشارات والدلالة
إلى إشياء معينة, وأما الزر فبواسطته تستطيع التنقل بين أرجاء التطبيق, ولا يخلو تطبيق من أزرار,
وأما الصور فهي تزيد جمالية وتحسين منظر التطبيق.
لا شك إنه لا يخلو إي تطبيق من النصوص, لذلك فالنص أو التكست فيو يعتبر العنصر الأهم من العناصر في الواجهات التي تعرض لمستخدم التطبيق. فتستطيع من خلالها توضيح الإشارات والدلالة
إلى إشياء معينة, وأما الزر فبواسطته تستطيع التنقل بين أرجاء التطبيق, ولا يخلو تطبيق من أزرار,
وأما الصور فهي تزيد جمالية وتحسين منظر التطبيق.
شرح أهم خصائص العناصر
في البداية أصدقائي ما أقصده بالخصائص هو :
هي الخصائص لكل عنصر, من شاشة التكست فيو تظهر أسفل العنصر جميع الخصائص المستخدمة له, اما من شاشة الديزاين تظهر لك جميع الخصائص وتستخدم ما تحتاج منها. وتتغير بعض الخصائص
على حسب العنصر الذي تم تحديده.
الخصائص المشتركة لجميع العناصر ولا تستطيع الاستغناء عنا هي :
""=android:layout_width العنصر عرض
""=android:layout_height العنصر ارتفاع
و يوجد لبعض العناصر خصائص خاصة به كذلك اجبارية له. تختلف حسب العنصر.
و الخاصية التي تجب استخدامها لكل عنصر تريد التحكم به برمجيا هي خاصية المعرف.
""=android:id للعنصر معرف
وسوف أذكر الان الخصائص وشرحها والقيمة التي تحملها.
قبل إن ابدأ بشرح أهم الخصائص, أغلب الخصائص بهذا الشكل :
android:layout_gravity="center"
تبدأ بـ لياوت, ولكن بعضها تستطيع استخدامها بدون لياوت :
android:gravity="center"
والفرق هو, إن لكل عنصر حد, مثل حدود للنص وما بداخل الحدود .. ما كلمة لياوت نقصد العنصر
بالكامل, وبدون لياوت إي ما بداخل العنصر وغالبا ما بداخل العنصر نص. مثال في الصورة :
يعني لو مثل قلنا لياوت العنصر إي العنصر كامل نقصده, وكلمة لياوت نقصد فيها الملف كامل, وكذلك
نقصد فيها الب الاول لهذا الملف أو أول عنصر بهذا الملف الذي يحتوي داخله جميع العناصر.
خاصية العرض والإرتفاع
android:layout_gravity="" android:layout_width=""
هذه الخاصيات كما قلت, إنها أساسية لجميع العناصر دون استثناء, فالعنصر الذي لا يحتوي قيمة
لعرضه او ارتفاعه يساوي صفرا إي لا شيء, وهي تأخذ ثلث قيم بالإضافة إلى عدد.
بالنسبة للأعداد لن أتطرق إلى الوحدات والفرق بينها , ولم أذكرها هنا لأنها ليست مهمة كثيرا ما يهم أن تعرفه فقط عند وضع قيمة عددية لأي عنصر
استخدام بعد العدد الوحدة dp وإن كانت الوحدة من أجل حجم النص استخدم .sp
."" بداخل هذه القيمة وتوضع , wrap_*******, match_parent, fill_parent : القيم داخله تأخذ
.match_parent
fill_parent تم إهمالها بعد المستوى 8 API و أصبحت هي
بالنسبة لقيمة
match_parent / يأخذ العنصر العرض أو الأرتفاع حسب العنصر الأب له.
wrap_******* / يأخذ العنصر العرض أو الأرتفاع الذي يحتاجه فقط.
هذه الصور أوضح فيه لكم الفرق :
بالنسبة لجميع القيم السابقة كلها تتأثر بالعنصر أو اللياوت الأب لهذا العنصر, لأننا مثل لو وضعنا
wrap_******* للعنصر إي يأخذ ما يحتاجه, ولكن الأب لهذا العنصر جدا صغير ليس لديه كافي ليعطيه
حجمه لذلك يصبح أصغر, ول ننسى إن الوحدة dp تتأثر بحسب المساحة أو قياس الشاشة المتاح.
مع الإستخدام سوف تتعلم كيف تفرق بينها ولا يمكن للعنصر إن يخرج عن حدود الأب له.